개발자 도구 열기
캡쳐를 하기 위해서는 개발자 도구를 열어야 합니다.

주소창 오른쪽에 있는 버튼을 누르고
도구 더보기 -> 개발자 도구를 눌러줍니다. Ctrl+ Shift + I를 누르거나 F12를 눌러도 됩니다.
커멘트창 열고 캡쳐하기

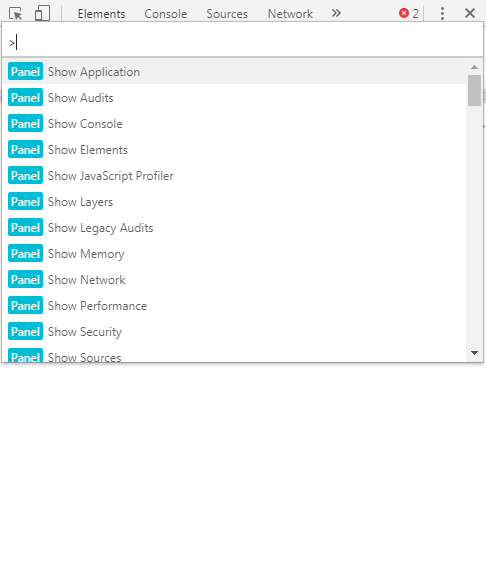
그 상태에서 Ctrl + Shift + P를 누르면 위와 같이 커멘트 창이 나오게 됩니다

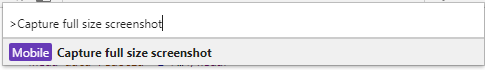
Capture full size screenshot 라고 커멘트를 쳐주고 과감하게 엔터를 눌러줍니다.

사이즈 변경
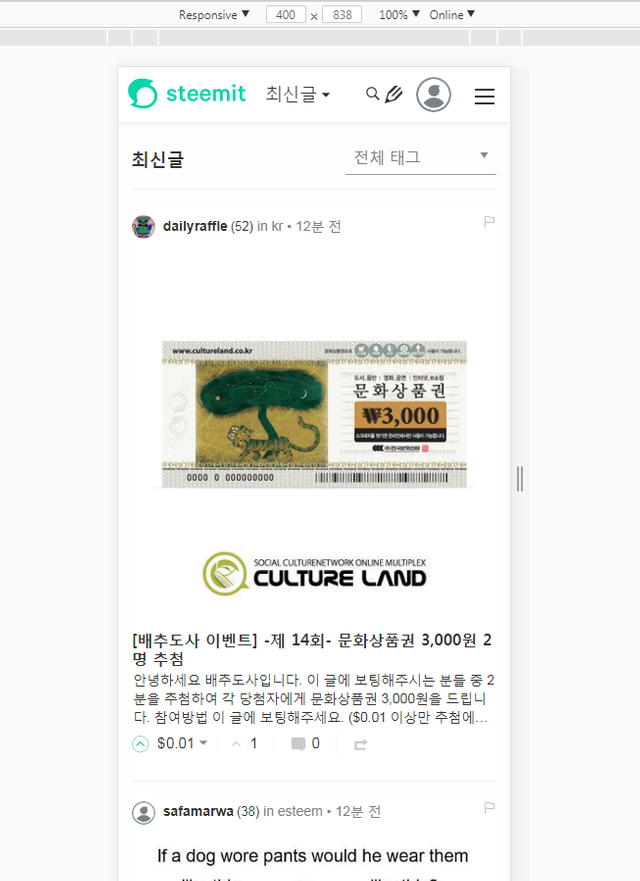
캡쳐는 다양한 사이즈로도 가능합니다. 다양한 사이즈라는 말은 모바일 기기에서 본것처럼 보고 캡쳐할 수 있다는 말입니다.

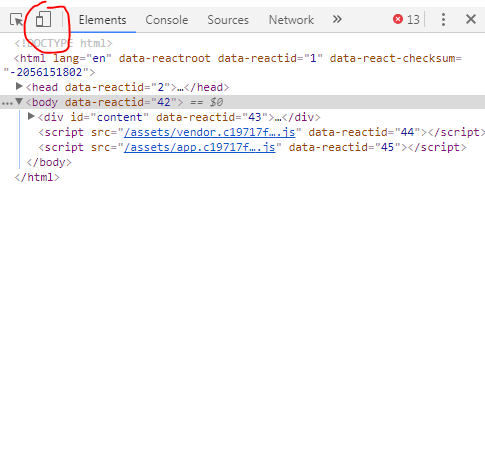
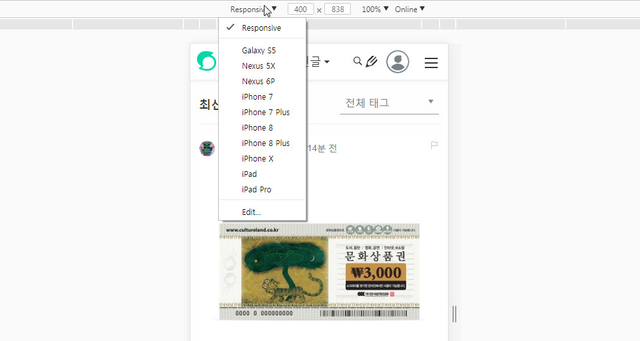
아까 열어놓은 개발자 도구에서 저 핸드폰 기기처럼 생긴걸 누릅니다.

모바일 기기에서 본 것처럼 변해 있습니다. 가로 길이가 줄어들어서 컴퓨터에서 볼때와는 다르게 태그 메뉴가 사라졌네요.

기존에 있는 기기에서 해상도를 바꿀수도 있고 숫자를 바꿔서 원하는 사이즈로 설정도 가능합니다.
마지막으로 커멘트 창을 이용해서 캡쳐를 하면 모바일 기기에서 캡쳐한것처럼 캡쳐가 가능합니다.
[출처] https://steemit.com/kr/@debugger.break/k8obv